matplotlib mplot3dで3次元グラフ作成

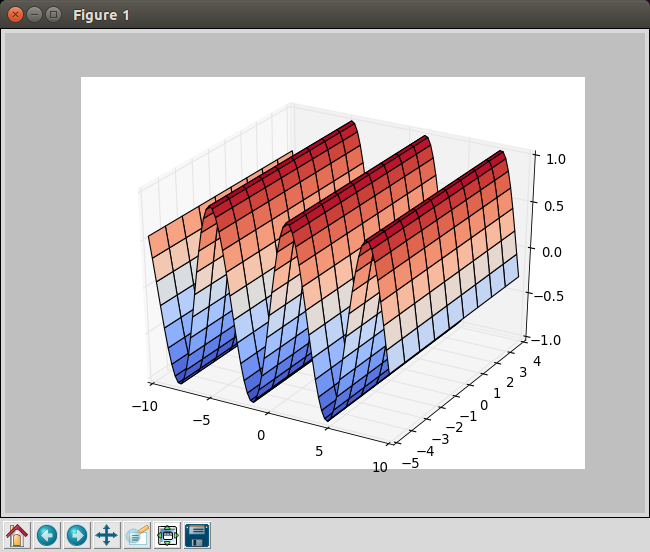
matplotlibでmplot3dというツールキットを用いることで、このような3次元グラフが描くことができます。 ---------- from mpl_toolkits.mplot3d import axes3d from matplotlib import cm import matplotlib.pyplot as plt import numpy as np fig = plt.figure() ax = fig.gca(projection='3d') x = np.arange(-10, 10, 0.25) y = np.arange(-5, 5, 1.00) X, Y = np.meshgrid(x, y) Z = np.sin(X) ax.plot_surface(X, Y, Z, rstride=1, cstride=1, cmap=cm.coolwarm) plt.show() ---------- まず from mpl_toolkits.mplot3d import axes3d で、mplot3dを呼び出します。 で、 fig = plt.figure() ax = fig.gca(projection='3d') は、3次元グラフを作成するときのおまじない?みたいなものです。 3次元グラフを作成するのには、2次元グリッドデータが必要となるので、以下のようにします。 x = np.arange(-10, 10, 0.25) y = np.arange(-5, 5, 1.00) X, Y = np.meshgrid(x, y) このmeshgridでx, yを元にグリッドデータを作成しています。 以下のコマンドでプロットします ax.plot_surface(X, Y, Z, rstride=1, cstride=1, cmap=cm.coolwarm) rstrideとcstrideは、何ステップ毎に...









